Add Google Maps on WordPress Using a Free Plugin
Although you can add a map manually on WordPress without a plugin, the result is a simple map with limited customization options. Many free and paid plugins enable Google maps on WordPress websites.
In this step by step tutorial, I will be walking you through how to use a very popular and user-friendly plugin known as ‘WP Google Maps’.
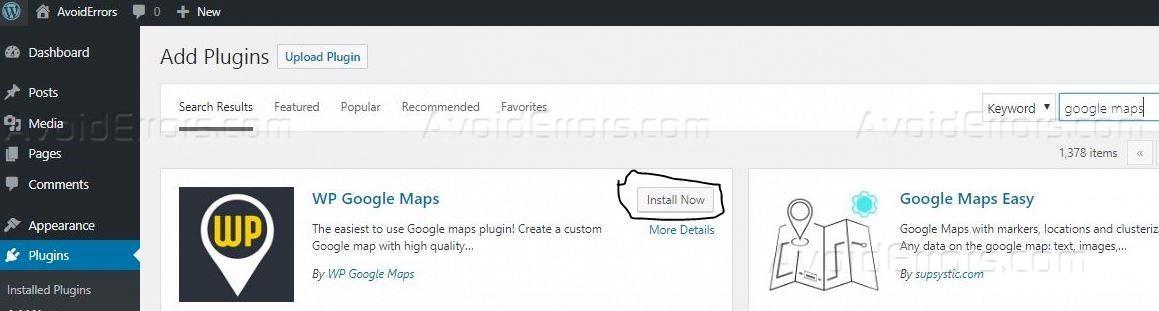
Log in to your dashboard and add a new plugin. Search for ‘Google Maps’ then install and activate the plugin below.

When the welcome page pops up, click on ‘Skip the intro and create a map’ button.

In this step, we are going to get a Google map JavaScript API key. This step is common for all plugins that offer Google map integration. We need the key to solve the persistent notification below.

You will need to click on the ‘Create an API key now’ link. You will be redirected you to the Google Developers website. You will then need to select a project or create a project if it’s your first encounter with Google developer.

On the project dashboard page, click on the ‘ENABLE APIS AND SERVICES’ button.

Search for ‘maps JavaScript’ and click on the first result.

Enable the Maps JavaScript API.

Under the ‘Credentials’ tab at the top, create a new API key credential.

Copy the generated API key and restrict the API key’s usage.

In the Application restriction, Select ‘HTTP referrers’ and input your domain in the following syntax:

Switch to the API restrictions tab and select ‘Maps JavaScript API’ on the drop-down menu and SAVE.

Head back to your WordPress dashboard, paste your API key and save changes as shown below.

If everything went fine, you would see the message.
![]()
In this final step, we are going to set up a simple map. For this step, you need to get longitude and latitude coordinates of the location you intend to show on your map.
Go to latlong.net a look up your location’s coordinates and keep the browser tab open.

On another tab, go back to your dashboard and click on the Maps tab on the bottom left side.

Edit the default map that is automatically generated by WP Google Maps.

There are many customizable options available below. Most of them are very straightforward. In my case, I increased the zoom level to improve the effectiveness of the map to the customers
Note: There is no harm when you tweak these settings, remember to Save Map when done.

Click on the button shown below to add your preferred location’s coordinates.

Fetch the coordinates we had fetched earlier and paste them here.

Save the map then copy the map’s shortcode and paste it on a new page as shown below.

Finally, publish the page and preview changes to see your map.











